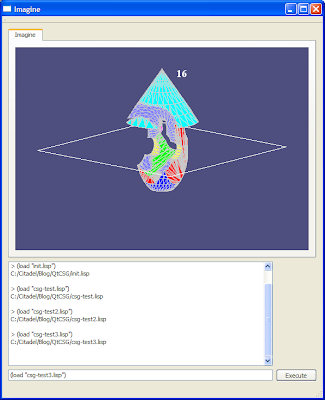
This project is the same as the earlier project, QtImagine except this also features an implementation of "Constructive Solid Geometry" operations that can be performed on 3D models such as difference, union and intersection. The algorithm for performing these operations comes from the UnBBoolean (http://unbboolean.sourceforge.net/) Java CSG implementation.
See the files csg-test.lisp, csg-test2.lisp and csg-test3.lisp for examples on how to use these features. To run them, note that they need to be loaded in order - first csg-test.lisp, then csg-test2.lisp, then finally csg-test3.lisp, since they reference objects that were created by earlier scripts.
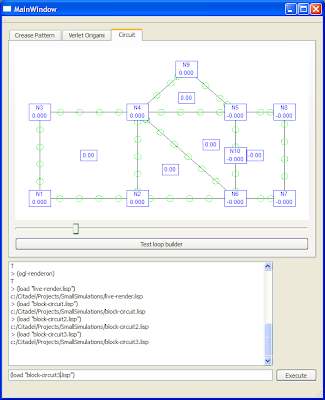
Similarly, see init.lisp and live-render.lisp for a live rendering example script.